








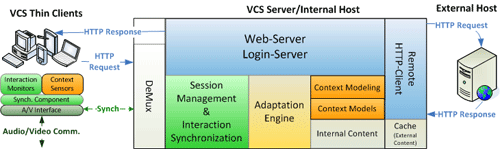
The architecture is based on a proxy server supplied by the operator of the VCS system.
Users of the system can access content via the VCS application. That content can be either
specifically prepared documents that are stored on the server or any external web page.
For end-users, the utilization of the VCS server is mostly hidden. Monitoring components are
automatically inserted into requested web pages by the server. These components inform the
server of the user's interactions and his device properties. This way, a server-side context
modelling and synchronizing of the participants' actions can take place.
During the conception of the document model, a special focus was on the ability of authors to create documents with existing standard WYSIWYG tools. Further, the adaptation of these documents to different users and devices needed to be possible. For these purposes we attach metadata to ordinary XHTML elements. This metadata later serves as the basis for adaptation. For example, a whole area can be defined as "logo" to hide it or replace it with a more appropriate object on clients with small displays.
The context model of VCS comprises context information about single users as well as information about the whole group of participants in a session. Users have a number of profiles for software, hardware, preferences and so on, which can be directly used for adaptation. On the other hand, it is possible to gain a group context by combination of the different single contexts. An example for this idea is the maximum supported resolution of all participants. It can be used to present an equal view on a web page for all participants, even if their devices feature quite different resolutions.
Another important aspect of the VCS system is the automatic adaptation of supplied documents to the user and/or his device. Capabilities of the device or preferences of the user are gathered by the server-side context model and are used as basis for adaptation. Typical steps in adaptation are the selection of an appropriate synchronization component for the user's client or the reshaping of layouts to the user's window size. The adaptation is done by the evaluation of generic rules, based on ideas from the Generic Adaptation Component (A Generic Transcoding Tool for Making Web Applications Adaptive, Fiala and Houben 2005). Hereby, authors can define in a generic way, how certain parts of the documents should be transformed considering the context data. The definition of metadata and adaptation rules should is to be supported by an authoring tool at a later time.
Collaborative interactions can be partitioned into two groups: interactions with the viewed web page and interactions with the VCS software (group management, for example.) Both types of interactions are aquired on client-side and immediately transferred to the server via a communication interface. The server then forwards this information to the other participants of the session so that they can react in an appropriate manner.