








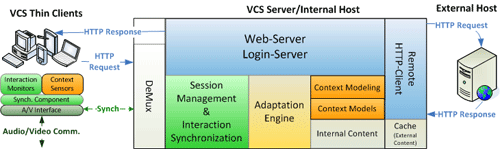
Die Architektur basiert auf einen vom Betreiber des VCS-Systems bereitgestellten Proxy-Server. Über die auf diesem
Server installierte VCS-Anwendung können Teilnehmer entweder vom Betreiber vorbereitete und auf dem Server gespeicherte
Inhalte, oder auch beliebige externe Inhalte abrufen.
Für den Nutzer geschieht die Nutzung des VCS-Servers weitestgehend transparent. In die angeforderten Webseiten werden
clientseitige überwachungskomponenten integriert, welche dafür sorgen, dass der Server über die Eigenschaften
der Endgeräte und Interaktionen der Nutzer informiert wird. Somit kann serverseitig eine Modellierung des Kontextes
und die Synchronisierung von Nutzeraktionen zwischen den verschiedenen Sitzungsteilnehmern erfolgen.
Bei der Entwicklung des Dokumentenmodells wurde insbesondere darauf Wert gelegt, die Erstellung von Dokumenten durch vorhandene WYSIWYG-Standardprogramme zu ermöglichen. Desweiteren sollte die Adaption dieser Dokumente an verschiedene Nutzer und Endgeräte ermöglicht werden. Zu diesem Zweck werden XHTML-Elemente zusätzlich mit Meta- Informationen versehen, welche später als Grundlage für die Adaption dienen. So kann beispielsweise kann ein ganzer Bereich als "Logo" deklariert werden, um ihn bei geringer clientseitiger Darstellungsfläche auszublenden oder automatisch eine alternative Darstellungsform auszuwählen.
Die Kontextmodellierung von VCS umfasst sowohl Kontextinformationen für die einzelnen Nutzer als auch für eine gesamte Gruppe in einer kollaborativen Sitzung. Benutzer besitzen verschiedene Profile für Software, Hardware, Präferenzen, etc., welche direkt für die Adaption verwendet werden können. Allerdings kann aus der Kombination mehrerer Einzelkontextinformationen ein übergeordneter Gruppenkontext gewonnen werden. Ein Beispiel hierfür ist die maximale, von allen Benutzern unterstützte Auflösung. Sie kann verwendet werden, um allen Teilnehmern eine einheitliche Sicht auf eine Webseite zu bieten, selbst wenn die Endgeräte stark unterschiedlich sind.
Besonderes Augenmerk liegt auch auf der automatischen Anpassung der bereitgestellen Inhalte an den Nutzer bzw. sein Endgerät. Durch die serverseitige Kontextmodellierung werden Fähigkeiten des Endgeräts bzw. Präferenzen des Nutzers erfasst und als Ausgangsbasis für Anpassungen verwendet. Typische Adaptionsschritte sind beispielsweise die Auswahl einer geeigneten Synchronisierungskomponente für den jeweiligen Client oder die Anpassung eines Seitenlayouts an die Fenstergröße des Benutzers. Die Adaption selbst erfolgt dabei durch die Auswertung generischer Regeln (GAC; Design and Development of Component-based Adaptive Web Applications, Zoltn Fiala 2006). Autoren können somit allgemeingültig definieren, wie bestimmte Teile der Inhaltsdokumente anhand der verfügbaren Kontextdaten transformiert werden sollen. Eine spätere Unterstützung durch ein Autorenwerkzeug zur Definition der Meta-Informationen und Adaptionsregeln wird angestrebt.
Kollaborative Interaktionen werden in zwei große Gruppen eingeteilt: Interaktionen mit der betrachteten Webseite und Interaktionen mit der VCS-Software, z.B. zum Gruppenmanagement. Beide Typen werden clientseitig erfasst und über eine Kommunikationsschnittstelle sofort an den Server übermittelt. Dieser leitet die Informationen dann an die anderen Teilnehmer der Session weiter, damit diese angemessen darauf reagieren können.