







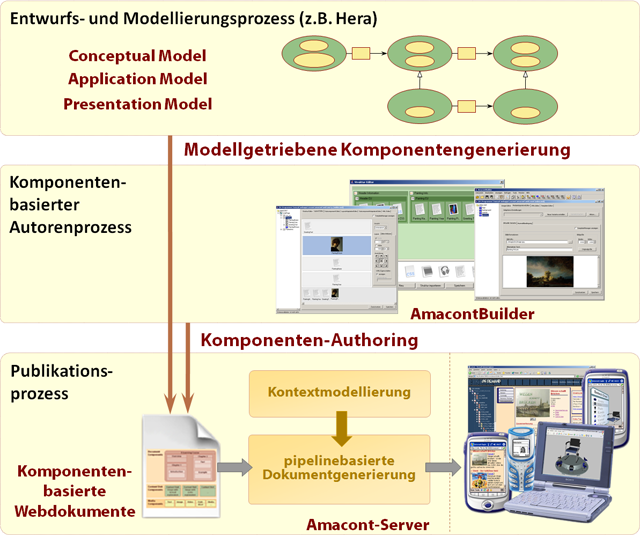
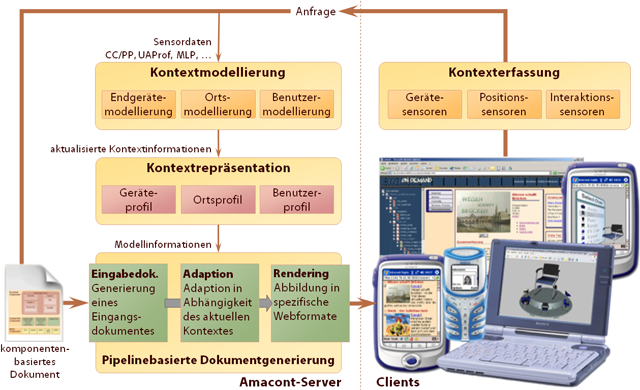
Die folgende Abbildung zeigt eine Übersicht des Projektes und veranschaulicht die verschiedenen Prozesse bei der Entwicklung von adaptiven Webanwendungen:

Im Rahmen des Projektes wurde ein deklaratives Komponentenmodell entwickelt, mit dem sich komplexe adaptive und multimediale Dokumente (komponentenbasierte Webdokumente) aus wiederverwendbaren Komponenten in einer intuitiven Weise zusammenbauen lassen. Zur Erstellung adaptiver Webanwendungen auf Basis des Amacont-Dokumentmodells wurde ein visuell interaktives Autorenwerkzeug (Amacont-Builder) entwickelt. Für einen strukturierten Autorenprozess stellt es dem Autor intuitive Editoren zur Definition von Inhalt, Layout, Navigationsstruktur und adaptivem Verhalten zur Verfügung. Darüber hinaus können Webanwendungen im Entwurfs- und Modellierungsprozess mit Hilfe der Hera-Methodologie modellgetrieben entworfen werden. Die dabei entstehenden Modelle lassen sich automatisch in das Amacont-Dokumentmodell transformieren. Für den Publikationsprozess adaptiver mulimedialer Webseiten wurde im Amacont-Projekt eine modulare Systemarchitektur (Amacont-Server) entwickelt. Webdokumente, die auf dem komponentenbasierten Amacont-Dokumentmodell basieren, werden damit in einem mehrstufigen pipelinebasierten Adaptions- und Transformationsprozess zunächst an ihren Nutzungskontext angepasst und anschließend auf ein existierendes, vom verwendeten Endgerät unterstütztes Dokumentmodell abgebildet. Der aktuelle Kontext wird dabei fortlaufend ermittelt und für die Adaption der Webseiten ausgewertet.
Das AMACONT-Dokumentmodell unterstützt die Erstellung und den Publikationsprozess adaptiver und multimedialer Webanwendungen, die mit dem Modell durch Aggregieren und Verknüpfen von deklarativen Komponenten erstellt werden können. Komponenten stellen dabei deklarative Dokumente oder Dokumentfragmente dar, die als Instanzen einer XML-Schema-Grammatik dynamische und adaptive Inhalte auf verschiedenen Abstraktionsstufen repräsentieren. Die Komponenten des Dokumentmodells haben einen bestimmten Typ und besitzen eine Schnittstelle, über die sie konfigurierbar sind und an unterschiedliche Einsatzszenarien angepasst werden können. Je nach Komponententyp bietet die Schnittstelle unterschiedliche Schnittstellenparameter, die eine Konfiguration ihres Inhalts und ihres Layouts ermöglichen. Weiterhin können bestimmte Komponenten eine oder mehrere Komponenten aggregieren (Komposition). Durch die Aggregation bzw. Verschachtelung von Komponenten entsteht ein hierarchischer Komponentenbaum, der die logische Struktur der Webanwendung repräsentiert. Im Gegensatz zu etablierten Dokumentformaten (z. B. HTML, WML) im heutigen Web gestattet das Dokumentmodell die explizite und deklarative Definition des Adaptionsverhaltens der Komponentenhierarchie sowie der Komponentenschnittstellen in Abhängigkeit von Kontextinformationen.
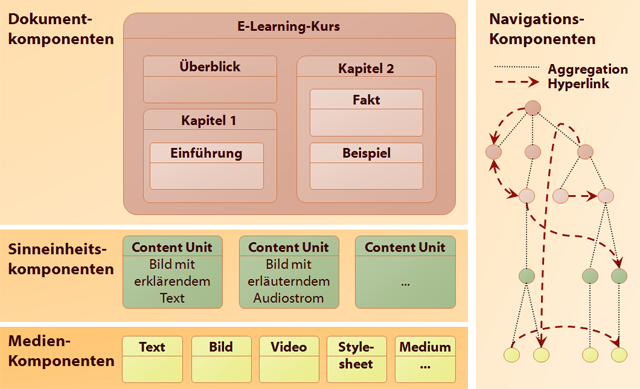
Die folgende Abbildung zeigt den aus unterschiedlichen Abstraktionsebenen bestehenden Aufbau des Dokumentmodells am Beispiel eines E-Learning-Kurses.

Auf der untersten Abstraktionsebene, der Ebene der Medienkomponenten, befinden sich Inhaltskomponenten, die Medienelemente wie Texte, Bilder, Video- oder Audioströme kapseln. Darüber hinaus werden von der Systemarchitektur auch interaktive und komplexe Inhaltskomponenten (Flash-, Director- und 3D-Komponente), eine CSS-Komponente zur Definition von Designaspekten und eine XForms-Komponente zur Definition von interaktiven Formularen verarbeitet. Ebenfalls werden dynamische Medienelemente unterstützt, die von der Laufzeitarchitektur automatisch an die Fähigkeiten des Endgerätes angepasst werden, um beispielsweise ein Bild in ein vom Endgerät unterstütztes Format umzuwandeln. Mit Hilfe der Komponentenschnittstelle können auf der Ebene der Medienkomponenten im Wesentlichen technische Metadaten, z. B. die Größe und das Format eines Bildes, die Verknüpfung zu einer Video- oder Audioressource, aber auch semantische Informationen eines Medienobjektes beschrieben werden.
Auf der Ebene der Sinneinheitskomponenten werden semantisch zusammengehörige Medienkomponenten kombiniert, damit diese in einer generierten Präsentation auch weiterhin als zusammengehörig erkennbar bleiben. Z. B. sollte innerhalb einer Webpräsentation der erläuternde Text eines Bildes auch in dessen Nähe platziert werden, damit der semantische Zusammenhang für den Betrachter nicht verloren geht. Zur Definition des Layouts der hierarchisch untergeordneten Medienkomponenten stellt die Schnittstelle einer Sinneinheitskomponente das Konzept der Layoutmanager zur Verfügung, welches eine von der genauen Darstellungsfläche unabhängige Layoutdefinition zulässt.
Auf der obersten Ebene der Dokumentkomponenten befinden sich Komponenten, die eine semantische Rolle innerhalb einer Webanwendung tragen (z. B. Navigationsleisten, Produktdarstellungen oder auch ganze Webseiten). Die Komponenten sind damit stark vom Anwendungskontext abhängig und können sowohl Sinneinheitskomponenten als auch andere Dokumentkomponenten aggregieren, die wiederum andere Komponenten aggregieren können. Durch die damit entstehende Komponentenhierarchie lassen sich beliebig komplexe Webpräsentationen modellieren. Die Anordnung der untergeordneten Komponenten innerhalb des Darstellungsraumes kann wie auf der Ebene der Sinneinheitskomponenten mit Hilfe der Layoutmanager in einer größenunabhängigen Weise erfolgen.
Orthogonal zu diesen drei Ebenen befindet sich die Ebene der Navigationskomponenten, die die Verknüpfung von Komponenten über alle Ebenen hinweg ermöglicht. Dabei werden Verknüpfungen auf der Basis von XPath und XPointer unterstützt. Durch das Definieren von Verknüpfungen auf unterschiedlichen Ebenen lassen sich komplexe Navigationsstrukturen aufbauen.
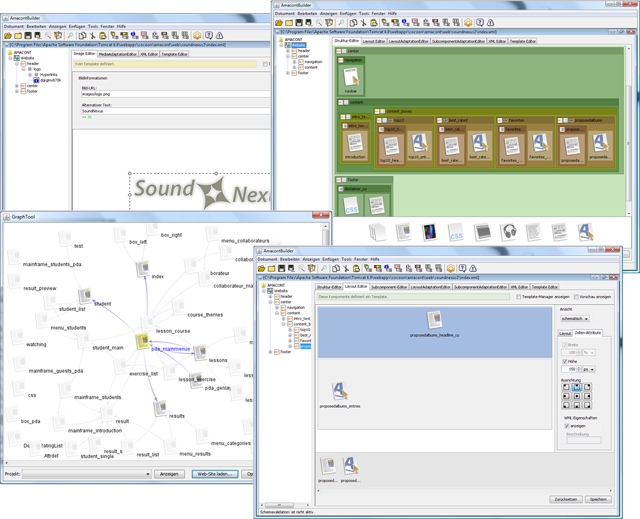
Basierend auf einem strukturierten Entwurfsprozess unterstützt das im Rahmen des Amacont-Projektes entwickelte Autorenwerkzeug die visuell interaktive Entwicklung adaptiver Webdokumente. Der sogenannte AmacontBuilder besitzt eine Plug-in-Architektur und stellt dem Autor neben Editoren zur Erstellung von Inhalt, Layout und Navigationsstruktur auch Werkzeuge für die Spezifikation adaptiven Verhaltens zur Verfügung. Neben dem komponentenbasierten Authoring mit Hilfe des AmacontBuilders ist es möglich, adaptive Webanwendungen basierend auf der Hera-Methodologie modellgetrieben zu entwerfen und die so erstellten Hera-Modelle automatisch auf das AMACONT-Dokumentmodell abzubilden.

Für den kontextsensitiven Publikationsprozess multimedialer adaptiver Webanwendungen wurde im Rahmen des Projektes die modulare AMACONT-Systemarchitektur entwickelt. Als Antwort auf die Anfrage eines Webclients generiert der AMACONT-Server in einem mehrstufigen pipelinebasierten Prozess eine Webseite, die an den Nutzer, an dessen Endgerät, an seinen aktuellen Standort sowie an weitere Umgebungskontexte adaptiert ist. Die Architektur des Servers besitzt mehrere Systemkomponenten zur pipelinebasierten Dokumentgenerierung, die in Abhängigkeit des Kontextmodells, das die für die Anwendung relevanten Kontextinformationen repräsentiert (Kontextrepräsentation), die angepasste Antwort erzeugen. Weiterhin existieren verschiedene Systemkomponenten zur Kontexterfassung und Kontextmodellierung, die für die Ermittlung der Informationen und deren stetige Aktualisierung verantwortlich sind.

Als Basis für den mehrstufigen Adaptions- und Transformationsprozess der Dokumentgenerierung dient das deklarative Amacont-Komponentenmodell. Mit Hilfe adaptiver Rendering-Mechanismen wird die Abbildung des geräteunabhängigen Modells sowohl auf allgemeine Webformate (HTML, XHTML) als auch auf spezifische Formate für mobile Endgeräte (XHTML.MobileProfile, XHTML.Basic, CHTML, WML) ermöglicht. Der Abbildungsprozess berücksichtigt dabei die Eigenschaften und Einschränkungen des jeweiligen Endgerätes.
Zur statischen und dynamischen Adaption von Dokumentinstanzen des Komponentenmodells während des Generierungsprozesses wurden neuartige Adaptionsmechanismen für komponentenbasierte multimediale Webanwendungen entwickelt. Diese unterstützen mehrere Adaptionsdimensionen (z. B. Personalisierung, Geräteadaption oder Ortsabhängigkeit) und ermöglichen die Kombination verschiedenster Kontextabhängigkeiten in einer Webanwendung. Neben der Anpassung von Inhalts-, Layout- und Navigationselementen in traditionellen hypermedialen Webanwendungen ermöglichen sie ebenfalls die Adaption komplexer Rich-Media- und Rich-Internet-Anwendungen. Dabei wird sowohl die interne (z. B. Adaption eines dynamisch generierten Flash- oder 3D-Mediums) als auch die übergreifende Adaption (z. B. Einbinden von alternativen Medienobjekten, wenn das Endgerät ein bestimmtes Medienformat nicht verarbeiten kann) von Medienelementen unterstützt, die in der Webpräsentation enthalten sind.