Erstellung eines JavaScriptObjects aus einem Blender Modell
für Übung Medien und Medienströme
Karl Fritsche (Matnr: 3206976)
Vorbereitung
Zurest habe ich das gewünschte Modell geöffnet, die "pedal.blend".
Da ich mein eigenes sich mit drehendes Licht haben wollte, damit alle Seiten ausgeleutet sind, habe ich alle Lichter und die vorhandene Kamera gelöscht.
Danach habe ich einen Mittelpunkt des Modelles gesetzt (3d Cursor Location) und um diesen einen Bezier Circle mit dem Radius von 25 gezeichnet. Diesen Kreispfad wird für die Kamerfahrt und das sich mit drehende Licht benötigt.

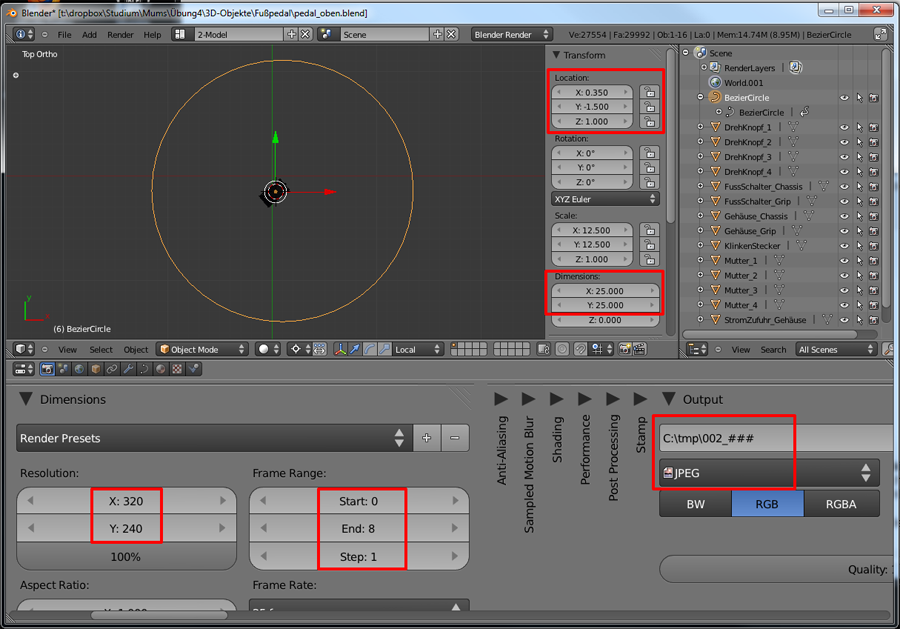
Nun habe ich folgende Einstellungen bei Render schonmal vorgenommen, damit meine Ausgangsbilder dann im richtigen Format erstellt werden.
- Unter Dimensions zur erst die gewünschte Bildgröße von 320x240 eingestellt. Ausserdem die Frane Range von Bild 0 bis 8 in einer Schritten eingestellt, da ich später 9 Bilder von verschiedenen horizontalen Blickrichtungen erstellt haben möchte.
- Unter Output habe ich meinen gewünschten Speicherpfad eingestellt. Als Dateiname habe ich erstmal 002_### gewählt. ### wird durch Blender in 000 bis 008 geändert, je nachdem welches Bild gerendert wurde. Die Anfangs 002 werden später durch 000-005 ersetzt für die vertikalen Drehung. Ich habe aber zuerst mit der normalen Drehung auf der Höhe des Objektes begonnen. Letzlich muss nur noch als Ausgabeformat JPEG gewählt werden
Kamerfahrt für Horizontale Drehung
Nun habe ich eine Kamera und ein Licht hinzugefügt. Durch markieren der Kamera und des Pfades, konnte ich per STRG+P die Kamera dem Pfad folgen lassen. Gleiches Prinzip gilt für das Licht.
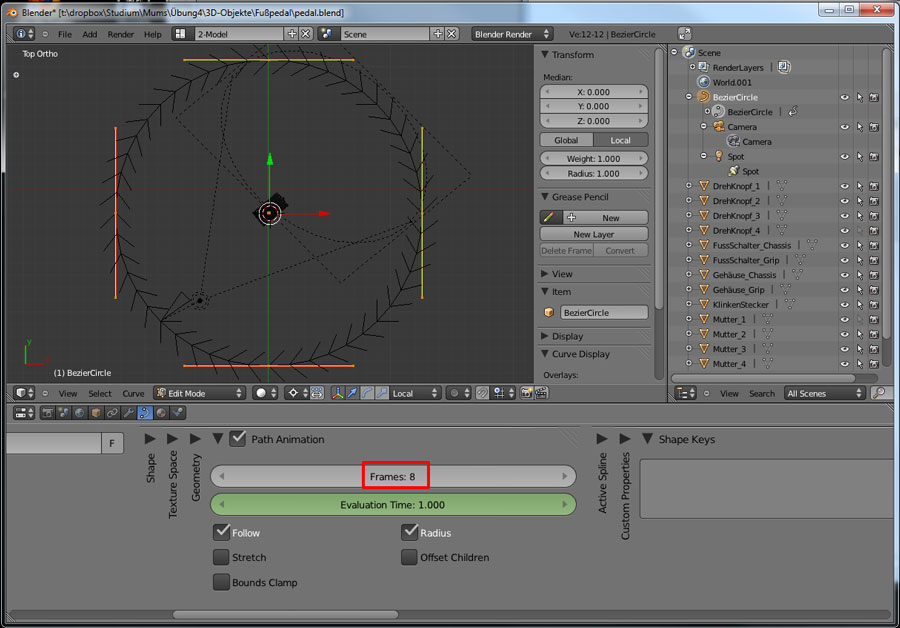
Nun muss die Kamera auf das Object ausgerichtet werden. Alle Koordinaten der Kamera sind nun relative zum aktuellen Kreispunkt. Bei dem Kreispfad muss noch unter Object Data bei Path Animation eingestellt werden, dass dieser nur 8 Bilder beinhaltet.

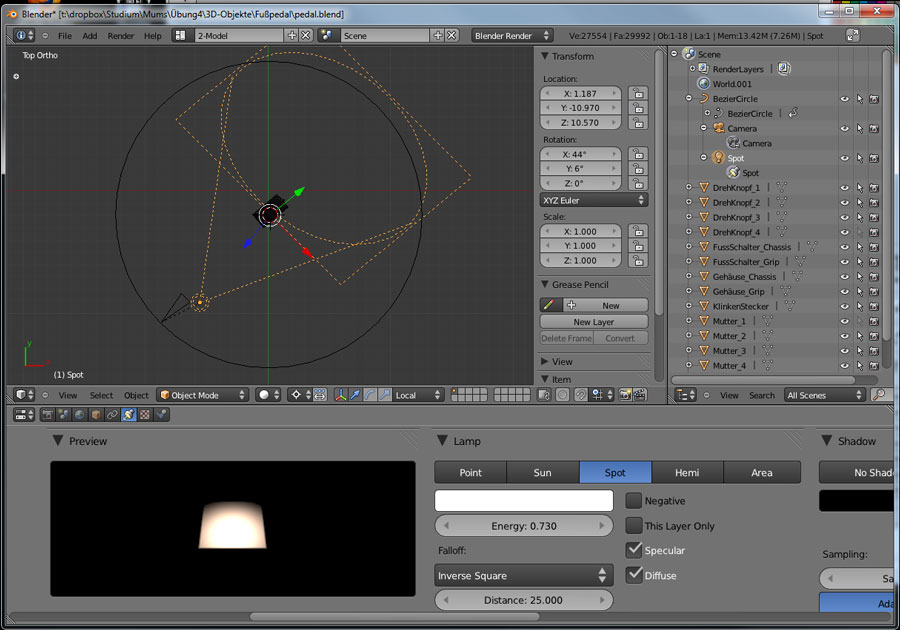
Für das Licht habe ich ein Spotlight gewählt, mit weißer Farbe. Dieser ist nicht direkt auf dem Kamerapunkt, sondern etwas seitlich. Auf alle Werte zu den Einstellungen des Lichtes und der Lichtpostion, bin ich durch einfaches probieren gekommen.

Unter Render kann man sich nur für die komplette Kamerafahrt die einzelnen Bilder erstellen lassen. Dazu musste ich nun, nur noch auf Animation klicken und kurz warten und sehen, wie die einzelenen Bilder gerrechnert werden.
Unter den vorher bestimmten Pfad liegen jetzt die ersten Bilder für das JavaScriptObject. Diese sollten nun auch schon richtig benannt sein mit 002_000.jpg bis 002_008.jpg.
Änderung der Drehachse für Vertikale Verschiebung
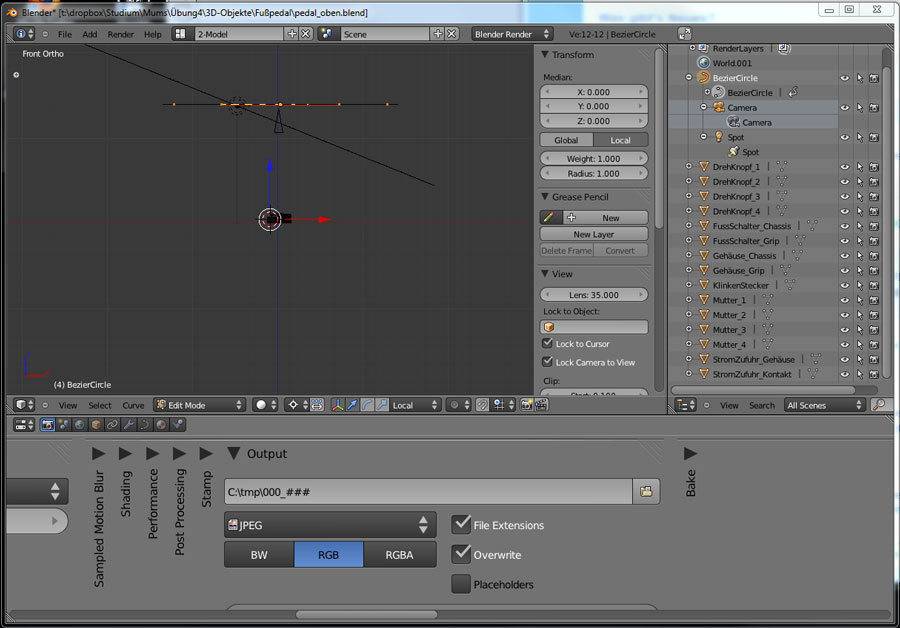
Für die Vertikalen Drehungen, habe ich immer nur den horizontalen Kreis verschoben und vom Radius angepasst.
Durch diese Verschiebung musste ich auch noch die Kamera und das Licht wieder zum Objekt hindrehen
Als letzten Schritt musste ich bei Render den Ausgabedateinamen in 000_### bis 004_### ändern. Danach konnte ich durch einfach wieder durchlaufen lassen der Animation, alle Bilder generieren lassen
Daraus ergaben sich folgende Bilder und Kreispfad-Radien:
- Ansicht von oben:
Dateiname: 000_###, Kreispfad-Radius: 1 - Ansicht 45 Grad von oben:
Dateiname: 001_###, Kreispfad-Radius: 12.5 - Ansicht auf Objekthöhe (letzter Schritt):
Dateiname: 002_###, Kreispfad-Radius: 25 - Ansicht 45 Grad von unten:
Dateiname: 003_###, Kreispfad-Radius: 12.5 - Ansicht von unten:
Dateiname: 004_###, Kreispfad-Radius: 1

Einbindung in HTML
Da alle Bilder schon richtig benannt wurden sind, musste ich nur noch eine HTML Datei erstellen und die CSS und Javascript Datei von JavaScriptObject einbinden
<link rel="stylesheet" href="javascriptobject.css" type="text/css" />
<script type="text/javascript" src="javascriptobject.js"></script>
Nun musste nur noch das Bild mit den richtigen Attributen eingebunden werden. Als src-Attribut, kann man jedes beliebige Bild wählen, mit dem man starten möchte. Zu beachten war an dieser Stelle nur, dass bei dem Attribute longdesc zu erst die Anzahl der Bilder in der Vertikalten, danach die Anzahl der Bilder in der Horiziontalen erscheint. Zusätzlich kann man unter anderem noch lock oder lazy eintragen.
Mit lock kann man das Bild am Ende nicht weiter Drehen. Mit lazy muss erst durch ein klick, dass laden des Objektes bestätigt werden.
Hier noch eine Beispiel einbindung ohne lock mit lazy, beginnend beim ersten Bild (000_000.jpg).

<img id="jso-einbinden" class="javascriptobject" src="bilder/000_000.jpg" width="320" height="240" longdesc="5 9 lock lazy" alt="Pedal" />
